Sponsor: Using RabbitMQ or Azure Service Bus in your .NET systems? Well, you could just use their SDKs and roll your own serialization, routing, outbox, retries, and telemetry. I mean, seriously, how hard could it be?
Clean Architecture is pretty popular and I’ve been asked a lot about it directly and indirectly. I decided to take a Clean Architecture Example (Template) and give my thoughts about where I see value in using it, in which context, and what I don’t like about Clean Architecture and/or how it’s organized, in practice.
YouTube
Check out my YouTube channel where I post all kinds of content that accompanies my posts including this video showing everything that is in this post.
Clean Architecture
Many people have asked me for my opinion on Clean Architecture. They have also pointed me to Jason Taylors C# Clean Architecture Template. So here’s my breakdown of what I think about Clean Architecture, Templates, where I see the value, and where I don’t.
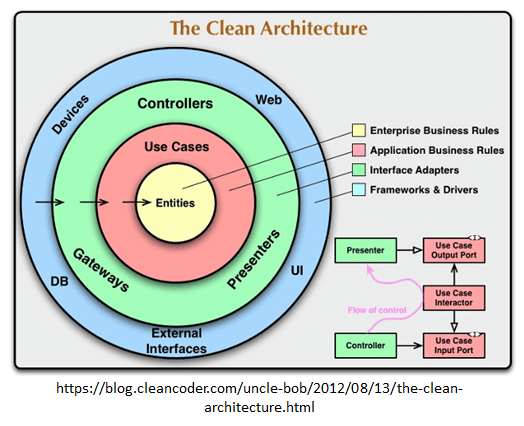
First let me cover what Clean Architecture is, for those unfamiliar. At the very middle is Entities that represent the core of your domain. This is where your business rules (and/or domain model) should live. A layer outside of that is Use cases, this is your application layer that is invoking your domain. Often times you will also define interfaces here that your application logic will use. The next layer outside of that is generally for defining implementation for those interfaces defined in the uses cases layer. These can be things like implementation for data access, file system, etc. Lastly, the outermost layer is for things like your UI/web framework which is the input into the system.
The key to all of this no matter how you break apart the responsibility of layers is about the direction of dependencies.
It’s about coupling and managing it. The very inner core of your domain will have no dependencies. While the outer layer will depend on one or many of the inner layers. If you’re familiar with afferent and efferent coupling, the core has an efferent coupling of 0 and an afferent coupling of 1. As you go out the reverse starts to occur where the outermost layer has an efferent coupling of 1 or more and an afferent coupling of 0.
Templates
This post (and video) are not a criticism of the Clean Architecture Template. I have a love/hate relationship with templates because it’s really difficult to provide context for when something should or shouldn’t be used. The problem with templates and sample applications is they are simple. Most applications may start simple but often grow over time along with complexity. Because applications evolve and grow, what was being done in a template may no longer fit what you’re currently building.
I also don’t think that a template even fits as a starting point for a new application because unless you are sure it fits the context of what you’re going to build. Speaking directly about this template, if you’re creating a simple application, I don’t think it even makes sense to use this template. Here’s why…
Project Breakdown
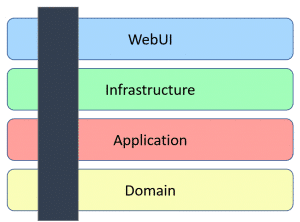
The template is broken down into 4 projects to represent the various layers and enforcing the direction of dependencies. The 4 projects in the template are Domain, Application, Infrastructure, WebUI.
Domain
The domain project is the core of the application. It does not have any other project references. Inside of it as Entities which are ultimately used by Entity Framework. As mentioned, templates are simple. Because of this, this simple template is using a Todo list as an example. There’s zero logic related to a to-do list sample. This means that the domain entities are really just data buckets that are representing our data model. They have no behavior. I would suspect in a complex domain that you would likely Aggregate with Entities and actual domain logic. But because this template is simple, as expected, you wouldn’t be aware that’s where the actual domain logic would live. It’s not a place to store data models.
Application
The Application project references the domain Project. This project is using MediatR to define commands, queries, and their respective handlers. These handlers are what are using the Entities from the Domain Project. This project also defines interfaces (abstractions) that are used for things like Data Access inside the handlers. However, the implementation for the interfaces lives in the Infrastructure Project.
Here’s the IApplicationDbContext defined.
Infrastructure
This project contains the implementation for the interfaces defined in the Application Project. This template it’s using Entity Framework for data access. There is an ApplicationDbContext that implements the IApplicationDbContext as well as extends the Entity Framework DbContext.
This means that your Application project code doesn’t use an Entity Framework DbContext directly, but uses the IApplicationDbContext.
However, if you look at the IApplicationDbContext snippet above, you will see that you have a leaky abstraction because we’re exposing the DbSet<T> from Entity Framework. This also means that the Application project also has a reference to Entity Framework. To me, this defeats the purpose of the separation of projects/layers.
WebUI
The last outermost project is what is hosting ASP.NET Core. Mainly there are Controllers that use MediatR to convert an HTTP Request into a Command or Query and then are dispatched via MediatR in the Application Project. I do like this approach because it makes a clear distinction between a web request and an application request. Let ASP.NET Core handle web-specific concerns and our Application project won’t have any of those concerns.
However, I do not like the idea of having a Controller with many different actions. Controllers have very low cohesion. You will also notice if you use a command/query dispatcher like MediatR that you likely will have in most cases a 1 to 1 mapping between a Controller action and the actual Handler. In other words, you are only going to create the request object in a single controller action. Because of this, I’d much rather have the controller action live alongside the command and handler.
Vertical Slices
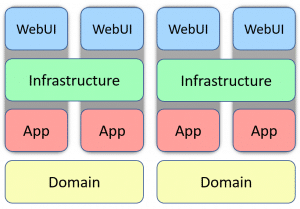
That last statement is what drives me to the use of vertical slices. The flow starts to seem natural of a web request being invoked by ASP.NET Core in a Controller Action, which is then creating an Application Request (Command or Query) and then dispatched to a Handler. Some slices will share Infrastructure, for example, a DbContext, and share the same domain model.
What this looks like is cutting out a vertical strip from all the layers. Taking all the concerns for each layer and organizing your code that way.
When moving to vertical slices, you begin to stop thinking about layers and abstractions. The reason being is that a narrow vertical slice doesn’t necessarily need an abstraction. If you want to use your Entity Framework DbContext instead of an interface (abstraction) you can do so that dependency is in a limited number of other slices. If you want to change the implementation to something other than Entity Framework, for example, move to Dapper, you can re-write the data access in the limited number of places as required. You don’t have to swap out the entire layer, you swap out the features/slices you want.
Abstractions become less of a concern and you can start leveraging concrete implementations. It’s worth noting that anytime you create your own abstraction you’re likely going to lose functionality.
Clean Architecture
I don’t have any issues with clean architecture. It’s about coupling and managing it. However, you can also manage coupling by creating specific vertical slices of functionality. Each vertical slice defining its own dependencies (coupling).