Sponsor: Do you build complex software systems? See how NServiceBus makes it easier to design, build, and manage software systems that use message queues to achieve loose coupling. Get started for free.
Over the last several years, I haven’t done much work with ASP.NET 4 MVC. I primarily have used ASP.NET Web API and then eventually went full on with Nancy. My main reason for switching to Nancy for creating Web API’s was I wasn’t overly fond of the ASP.NET MVC/WebAPI Routing. I really liked how you you defined routes in Nancy by specifying the route in the constructor of your Module/Controller which was close to the Action. I tweeted this yesterday, and it seems I’m not alone.@codeopinion I’m very fond of attribute-based routing, moving the route definitions close to the action https://t.co/i5G7vOOeu5
— Dave Glick (@daveaglick) September 27, 2016
Attributes
I can’t say I’m a fan of attributes, that’s another blog post entirely, so I wont get into here. But based on my current understanding of ASP.NET Core MVC, you can use Route attributes closer to the action. So for my own experimenting, let’s give this a try and see how well it can work. If you have any questions, please follow me on Twitter.Demo
For reference, I’m using the ASP.NET Core Web API Template that comes with Visual Studio 2015. All the source code for this blog post is on GitHub. If we look at the ValuesController, it defines the base route as being “api/[controller]”. If we translate this, we can make an HTTP call to http://localhost:5000/api/values which should call the Get() method returning an string array.
Custom Action
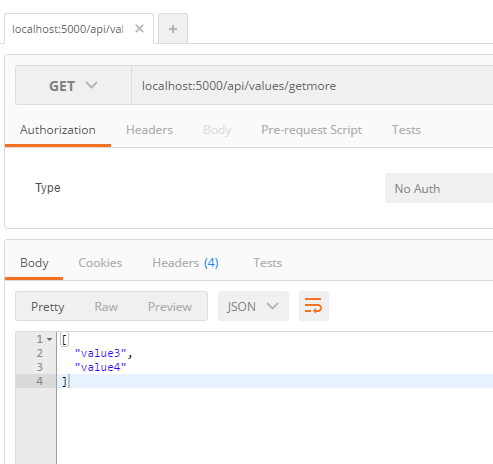
Now let’s say I want to create a new method and define it a specific route “api/values/getmore” which should call the GetMoreStuff() method. My first beginner thought was to specify a Route attribute on the action/method. As you can see, it’s actually calling the Get(int) method and returning “value” rather than calling GetMoreStuff().
This is because the route attribute on the Get(int) HttpGet attribute is defining the route that is taking over. Let’s change this a bit since I know know that the HttpGet attributes first argument is the route template.
As you can see, it’s actually calling the Get(int) method and returning “value” rather than calling GetMoreStuff().
This is because the route attribute on the Get(int) HttpGet attribute is defining the route that is taking over. Let’s change this a bit since I know know that the HttpGet attributes first argument is the route template.
 Huzzah! The results we expected. However I’m not in love with the controller having the Route attribute to define the prefix to our route. Let’s get rid of it and define routes per action/method.
Huzzah! The results we expected. However I’m not in love with the controller having the Route attribute to define the prefix to our route. Let’s get rid of it and define routes per action/method.