Sponsor: Using RabbitMQ or Azure Service Bus in your .NET systems? Well, you could just use their SDKs and roll your own serialization, routing, outbox, retries, and telemetry. I mean, seriously, how hard could it be?
I recently presented at the Windsor-Essex .NET Developers group on getting started with ASP.NET Core and VS Code. The intent was just to show how you can step outside of Visual Studio and create a Hello World application using the .NET Core CLI and VS Code.Video Walk Through
I’ve created a short video which explains everything this post will, so if you prefer video walk through this is for you:5 Easy Steps
For the purpose of my demo, I was using Windows. I plan on creating a similar video for if you are on Mac or Linux, so if you are, stay tuned for those. If you are Windows, it’s really easy to get started..NET Core SDK
The first thing you need is the .NET Core SDK for Windows. The new vanity domain for .Net is now dot.net If you head on over there, you can download .NET Core SDK for Windows. There are a other downloads on this page, specifically you can get the Visual Studio Update which will include .NET Core. For the purpose of my example, since the intent is NOT to use full blown Visual Studio, just download the .NET Core SDK For Windows. You can install the SDK with all the defaults.VS Code
Next is getting VS Code (Visual Studio Code). Head on over to https://code.visualstudio.com and download the latest. VS Code is on a monthly release cadence and is improving greatly with each release. I’m enjoying it so much I’ve turned it into my default text editor. You can install VS Code with all the defaults..NET Core CLI
The Command Line Interface (aka CLI) is new to .NET Core. The CLI gives you the ability to create new projects (think yeoman), build/compile, run, package and more. To create a new ASP.NET Core application, in a new empty folder, from the command prompt or powershell:dotnet new -t webThis will create a new ASP.NET web application template with all the necessary files. the “-t web” portion of the command is specifying that you want to generate an application using the web template. In the new world of .NET Core, everything is packaged via NuGet. Because of this, you need to download all the relevant packages for the ASP.NET Core.
dotnet restoreThis will download and cache all the nuget packages. If you run this again, it will not re-download from the internet as there are local cached copies.
VS Code
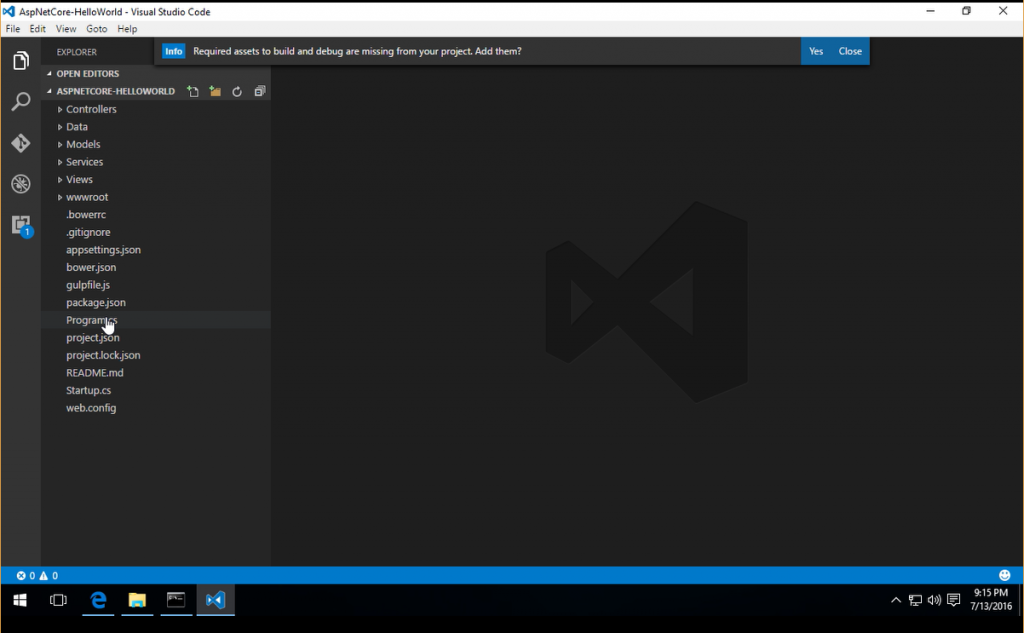
Now that you have a new project setup, open up VS Code in the folder of your new project. If you are on the command prompt still you can simply type:code .Once VS Code opens, it will notice you have a C# project. After a several seconds there will be a dialog at the top: “Required assets to build and debug are missing from your project. Add them?” This is asking you to install the C# (Omnisharp) extension. Click Yes to have it installed.
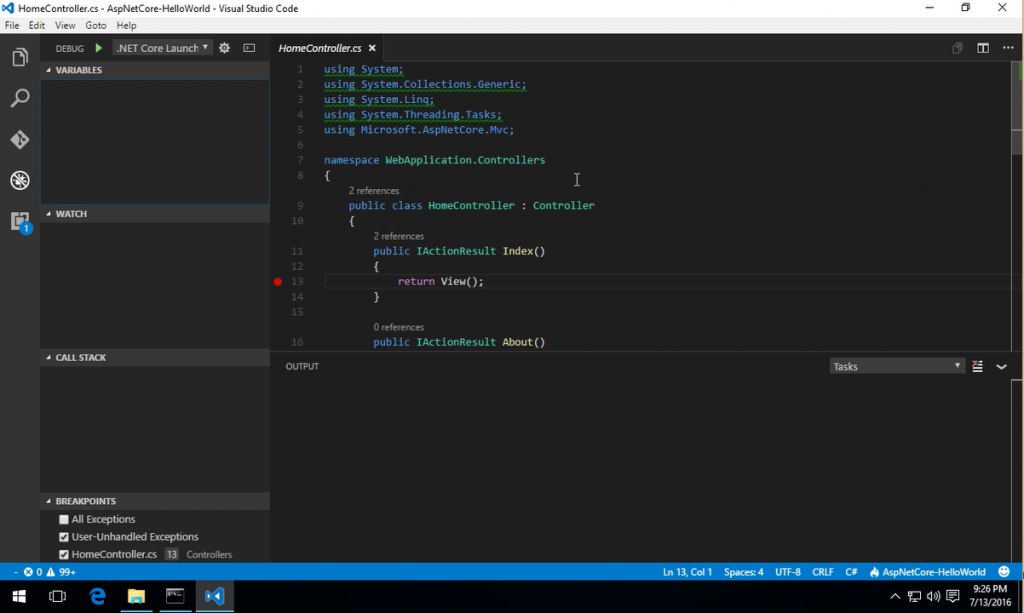
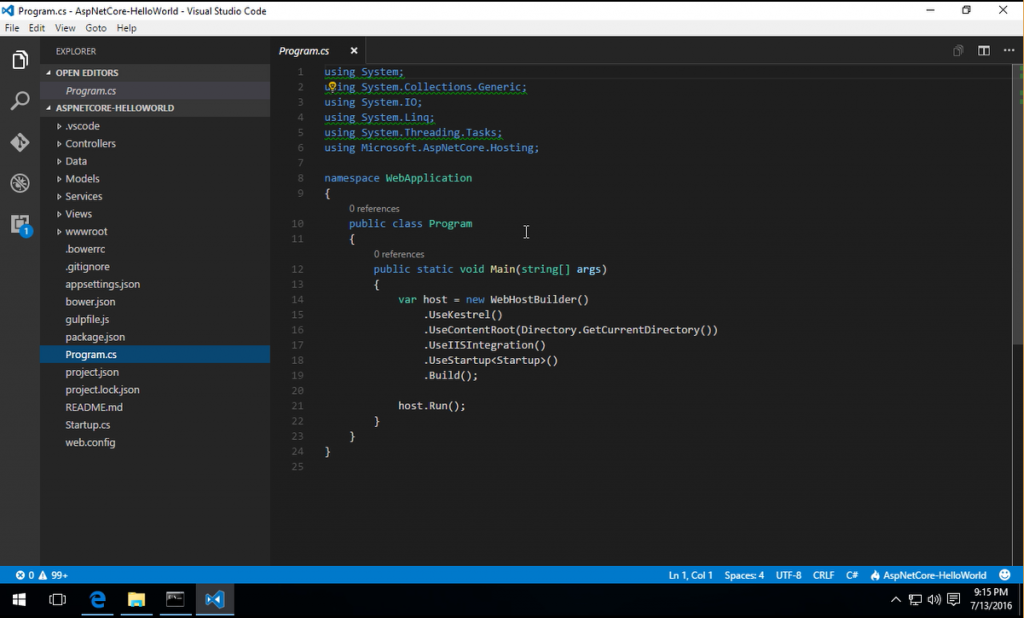
 Once installed, if you open up any .cs file, you will see in the status bar that it recognizes its a C# file and there is a fire icon which means Omnisharp is running. You will also notice your file has syntax highlighting, intellisense and more.
Once installed, if you open up any .cs file, you will see in the status bar that it recognizes its a C# file and there is a fire icon which means Omnisharp is running. You will also notice your file has syntax highlighting, intellisense and more.

Debugging
You are now completely setup to start debugging and running your ASP.NET Core app in VS Code. You can create a breakpoint and start debugging by clicking on the debug icon in the left nav. You will now see a familiar green arrow which allows you to start running your application in debug mode.